Using CSS Grid to make beautiful websites
CSS Grid the most powerful way to develop layouts on the web. By default, we are restricted to only laying out objects in one dimension. With CSS Grid, we can place elements in 2 dimensions.
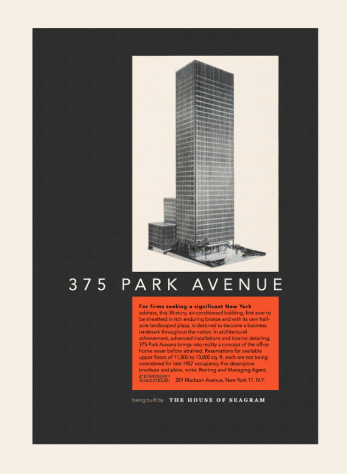
Let’s look at some print design




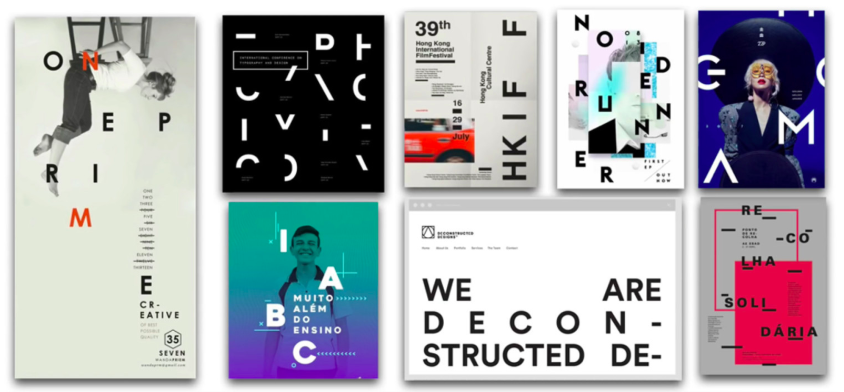
Now let’s look at how we could make this on the web
- Big center content
- Overlapping Elements
- Horizontal Text
- Dynamic Designs
- Building around white space
- Deconstructed Design