Ember Components are Cool
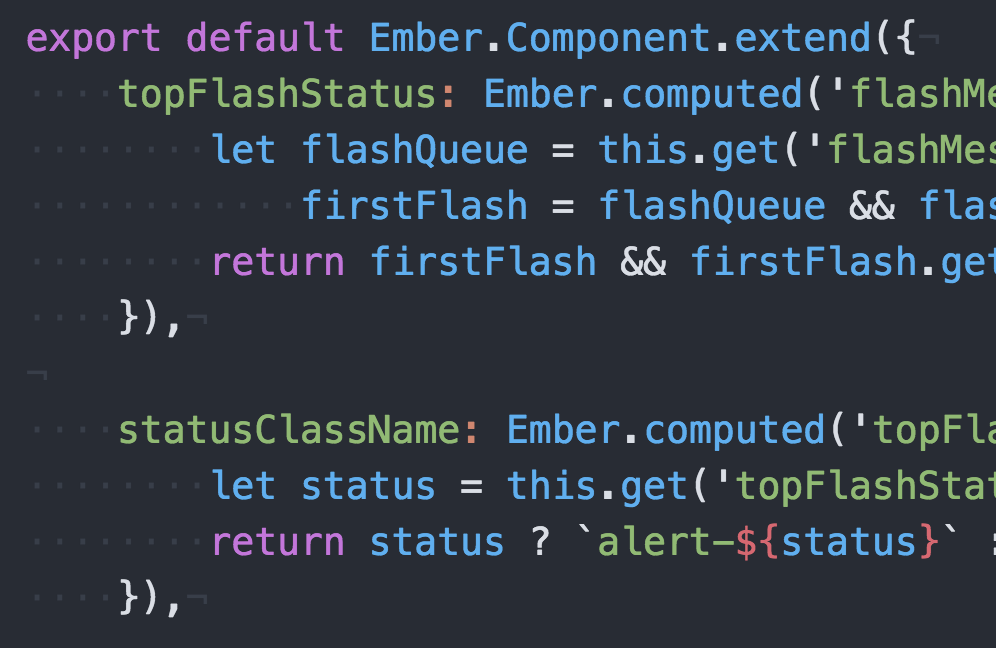
Ember's pod structure is a great way to organize components. However, sometimes you need to access variables from one component in another. That's where `Ember.computed` can be really helpful.
Some things I'm thinking about.


Ember's pod structure is a great way to organize components. However, sometimes you need to access variables from one component in another. That's where `Ember.computed` can be really helpful.
Well, I guess it's quite obvious that I really enjoy working with Jekyll — with good reasons — so let me just briefly suggest some of the benefits of using a static site generator in favor of a heavy dynamic, database driven content management system.

After a year break from Ember, I rediscover the the usefulness and ingenuity of Routers and their interconnected relation with Services.
Exploring Block Element Modifier methodology has led me to think about how I view CSS classes and my own biases in designing and developing styles for markup.
Blog / July 20, 2015
As web developers, we think about responsive web design (RWD) as a solution for delivering content to the people that need it be it on phone, desktop, or tablet devices. However, there is so much more to this distribution model than simply reflowing templates and resizing image; we have to think larger than then a set of devices or screen sizes, and think about the web as a fluid environment for data consumption.
Blog / July 16, 2015
More than Touch: Understanding How People Use Skin as an Input Surface for Mobile Computing examines how we think about tactile feedback and gestures and explores how to take our current touch interfaces to the next level.